Danas u svijetu internet aktivno koristi skoro 4,66 milijarde ljudi. Zbog toga, poslovanje i prodaja preko interneta postaju sve privlačniji kompanijama jer sa porastom internet korisnika raste i broj kupaca koji svoju kupovinu isključivo obavljaju online.
Naravno, za dobar rezultat na globalnom internet tržištu neophodno je imati odličan web sajt. To znači da vaš sajt mora biti vizuelno privlačan i jedinstven, kao i da mora biti izuzetno brz i funkcionalan. Web dizajn je osnova kvalitetnog web sajta.
U ovom tekstu objasnićemo šta je to web dizajn, koji su njegovi elementi, koje funkcije su bitne za web dizajn, kao i šta je responsive web dizajn i šta je potrebno znati za web dizajn.
Šta je web dizajn?
Web dizajn je proces prikupljanja ideja i njihovog estetskog uređivanja i raspoređivanja radi postizanja određenog cilja, a to je izrada web sajta. Krajnji korisnici i njihovo što lakše snalaženje na određenom web sajtu ono je što web dizajn prvo uzima u obzir.
Web dizajn podrazumjeva upotrebu raznih vještina i disciplina koje se koriste za planiranje i izradu web sajtova.
Šta je responsive web dizajn
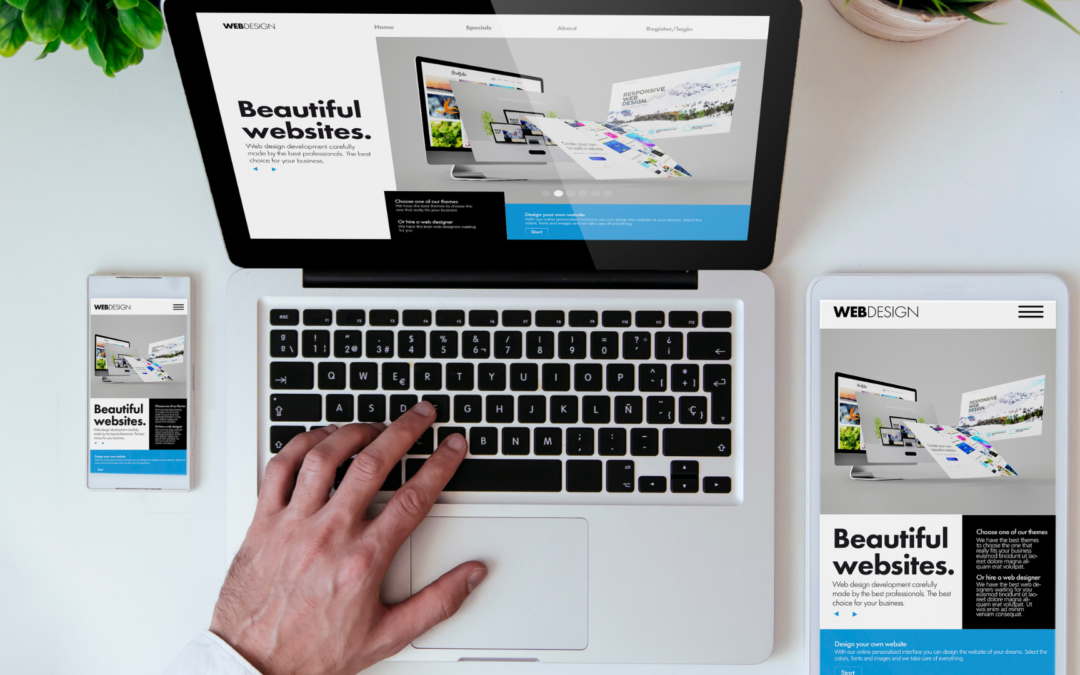
Responzivnost (prilagodljivost) web sajta je još jedna od bitnih funkcionalnosti za koje je zaslužan web dizajn. Responsive web dizajn podrazumeva da je web sajt vidljiv na svim uređajima, a ne samo na desktop računarima. Mobilni telefoni, tableti, laptopovi – svi ovi uređaji moraju biti uzeti u obzir prilikom dizajna web sajta.
Kada se uzme u obzir činjenica da danas većina korisnika internet pretražuje putem mobilnih telefona, kao i da je mobilna trgovina dostigla skoro polovinu ukupnih e-commerce aktivnosti, jasno je da se posebna pažnja prilikom web dizajna mora posvetiti korisnicima pametnih telefona i drugih mobilnih uređaja.
Ipak, responsive web dizajn ne podrazumjeva samo vidljivost na svim uređajima, već i funkcionalnost web sajta na svim uređajima. Nije dovoljno da vaš web sajt bude vidljiv na mobilnim telefonima, već mora da bude i pregledan, lak za navigaciju i brz. Brzina učitavanja stranica posebno je bitan deo responsive web dizajna. Statistika kaže da 40 % korisnika mobilnih uređaja promjeni web stranicu ako ona nije responzivna.
Zbog toga danas responsive web dizajn često nije dovoljan i sve više web dizajnera koristi princip prvo mobilnog dizajna. Prvo mobilni dizajn podrazumeva da se izrada web sajta kreće od web dizajna za mobilne uređaje, a da se zatim dodaju elementi i funkcionalnosti bitni za pregled strane na laptopovima i desktop računarima.
10 osnovnih elemenata web dizajna
Postoji mnogo važnih elemenata dobrog web dizajna, ali neki su naravno važniji od drugih. Ovih pet elemenata se posebno izdvajaju kao najbitniji:
- Header (zaglavlje) treba da sadrži: logotip, meni i pretraživač). Header predstavlja najviše pozicionirani element web stranice. Bitna karakteristika header-a je što je header element koji ostvaruje prvi vizuelni kontakt sa posjetiocem.
- Raspored elemenata – Raspored grafike, sadržaja i banera osnova je web dizajna. Najvažnije je napraviti takav raspored koji će posjetiocima omogućiti da informacije koje ih zanimaju pronađu brzo i lako.
- Boje – Izbor boja zavisi od svrhe web sajta, kao i posetilaca kojima je sajt namenjen. Bilo da je u pitanju jednostavan crno-bijeli dizajn ili dizajn koji uključuje mnoštvo različitih boja, suština je da se na pravi način predstavi kompanija i njen brend.
- Grafika – Grafika podrazumeva razne elemente, kao što su logo, slike, animacije, ikonice, itd. Svi ovi elementi služe da unaprjede izgled sajta, ali i njegovu funkcionalnost. Zbog toga je bitno da se ovi elementi uklope sa ostalim elementima web sajta, pre svega sa bojama i sadržajem.
- Fontovi – Još jedan element web dizajna koji može da unapredi izgled vašeg sajta je upotreba različitih fontova. Ipak, treba uzeti u obzir da većina web pretraživača prepoznaje samo određene fontove, tzv. “sigurne web fontove”. Zbog toga web dizajneri uglavnom rade samo sa tom grupom opšteprihvaćenih fontova.
- Sadržaj – Iako sam sadržaj nije striktno element web dizajna, način na koji se sadržaj uklapa sa ostalim elementima svakako se može podvesti pod web dizajn. Sadržaj mora sam po sebi uvek biti relevantan, informativan i koristan za posetioce, ali isto tako mora da se uklopi sa drugim elementima u jednu jasnu i vizuelno privlačnu cjelinu. Takođe, način na koji je sadržaj postavljen kao deo dizajna, kao i sam sadržaj veoma su bitni za SEO optimizaciju svakog sajta.
- Kontakt forme – Kontakt forme su bitne jer omogućuju komunikaciju između vas i posjetioca web stranice. One se najčešće koriste za slanje upita i kod prijave na newsletter. Kod njih je bitno da nemaju previše polja koja korisnik mora popuniti jer to odbija korisnike. Budite umjereni u količini informacija koje tražite od njih.
- CTA (CALL-TO-ACTION) I LINKOVI – Predstavljaju jedan od najvažnijih elemenata koje vaš web mora imati. Oni pozivaju korisnika na akciju – na klik koji će ga odvesti na neku drugu podstranicu, na web stranicu pojedinog proizvoda ili usluge, na kontakt formu, itd. Najčešće se koriste riječi kao što su: više, opširnije, pročitaj više, saznaj više, naruči, kupi, pošalji, traži, provjeri. Kod njih je osim samog teksta kojeg ćete koristiti u njima, izuzetno bitna i boja. Psihologija boja je vrlo bitna! Boje možete izabrati na način da koristite analogne ili komplementarne boje iz “color wheela” koje se slažu s bojama vašeg vizualnog identiteta (logotipa). Na ključne riječi u tekstu treba postaviti linkove koji će posjetitelja web stranice voditi upravo tamo gdje on to, na osnovu linka, i očekuje.
- Pretraživač – Naravno da svatko na webu očekuje da se tražilica nalazi u desnom gornjem kutu. Upisivanjem ključnih riječi u pretraživač, dobit ćete kao rezultat popis stranica gdje se one spominju unutar weba.
- Footer (podnožje) Prije je footer bio totalno zanemaren element web stranica. U njemu smo mogli samo pronaći informacije kada je web napravljen, tko ga je napravio i čije je vlasništvo. Naravno, te informacije se i danas najčešće tu nalaze, ali one su samo manji dio toga. Danas footer ima drugi smisao. Osim bitnih informacija o tvrtki (naziv, OIB, adresa, telefon,…) tu ćete pronaći i navigaciju. Zašto? Pa da korisnici prilikom kretanja po vašoj web stranici prema dole, ne moraju opet okretati kotačić na mišu kada su na dnu web stranice, nego jednostavno mogu kliknuti na neki od linkova u footeru. Osim toga tu se stavljaju i linkovi na uvjete korištenja vaših web stranica, proizvoda ili usluga, zaštitu privatnosti, linkovi na društvene mreže, impressum.

Funkcionalnost kao osnova kvalitetnog web dizajna
Kao što smo već napomenuli, cilj web dizajna nije samo da pruži vizuelni ugođaj korisnicima, već i da im omogući da se na web sajtu lako snađu i dobiju sve neophodne informacije na način koji će ih privući da se na sajtu zadrže. Evo nekoliko osnovnih stvari na koje svaki web dizajner mora da obrati pažnju.
- Navigacija – Arhitektura sajta, postavka i raspored menija i drugi alati za navigaciju moraju biti napravljeni tako da u obzir uzimaju način na koji posjetioci pretražuju sajtove. Cilj je da se omogući jednostavna navigacija po sajtu i da sve informacije budu lako dostupne.
- Multimedija – Relevantni video i audio podsticaji u web dizajnu mogu da pomognu korisnicima da lakse razumiju informacije koje su im potrebne. Tako se korisnici podstiču da provedu više vremena na sajtu.
- Tehnologija – Napredak tehnologije web dizajnerima je dao slobodu da budu inovativni, da dodaju nove elemente poput animacija i da sajtove čine uvek svježim i dinamičnim.
- Interaktivnost – Dodavanje elemenata koji će podsticati posjetioce da budu aktivni na sajtu, kao što je opcija komentarisanja ili glasanja u anketama, može značajno da poveća broj konverzija nekog sajta. To je takođe odličan način za prikupljanje lidova jer će interaktivni posjetioci rado ostaviti svoj email i pre postati klijenti nego posjetioci koji ne učestvuju ni na koji način u radu sajta.
- Kompatibilnost – Kompatibilnost podrazumeva da web sajt mora da bude podjednako dobar na različitim pretraživačima i operativnim sistemima kako za desktop tako i za mobilne korisnike.
Zaključak
Web dizajn je prva stvar koja vam je potrebna bilo za izradu web sajta, Kvalitetan web dizajn podrazumjeva poznavanje mnogobrojnih vještina. Takođe, stvari se u web dizajnu stalno mijenjaju te je neophodno uvijek ići u korak sa vremenom i biti u toku sa svim modernim trendovima i promjenama.
Cijena dizajna (izrade) WordPress web sajta možete pogledati putem sledećeg linka.